Recursos
Recursos de Acessibilidade
O IHC está comprometido em fornecer um ambiente inclusivo e acessível para seus congressistas. Para isso, nos propomos a fazer nosso melhor para atender às solicitações e tornar a sua experiência acessível. Nesta página, você encontra recursos para lhe ajudar a se preparar para o evento, além de informações sobre meios de acessibilidade previstos para o IHC 2024. Esse conteúdo poderá ajudá-lo(a) a tomar uma decisão informada se a conferência estará acessível para você (todas as pessoas). O(A) convidamos a entrar em contato conosco – pelo endereço de e-mail ihcacessivel@gmail.com – caso suas dúvidas não sejam sanadas aqui ou se os preparativos para a conferência descritos não forem suficientes para permitir sua participação ativa e plena
Perguntas Frequentes
Os modelos de artigos do IHC 2024 ainda estão sendo elaborados e em breve estarão disponíveis aqui. Estamos trabalhando em uma versão que seja acessível para o envio para diferentes perfis de congressistas que o IHC espera receber.
Antes de iniciar a redação ou formatação de seu artigo para submissão, sugerimos que utilize as Orientações para criar documentos acessíveis no Word, do Núcleo de Acessibilidade e Usabilidade (NAU) da UNIRIO. Nesse link, consta um arquivo PDF com orientações úteis para você entregar um arquivo acessível para pessoas usuárias de leitores de tela (revisores e interessados em sua pesquisa). Além desse material, também recomendamos as orientações do curso Produção de documentos digitais acessíveis.
Caso você esteja utilizando algum modelo do LateX, o tutorial de como tornar sua versão final do arquivo em PDF acessível (Making Your Final PDF Accessible), disponibilizado no site do CHI 2021, pode lhe auxiliar a melhorar a legibilidade do conteúdo de seu artigo. Esse tutorial está em inglês, porém o recurso de traduzir página disponível no navegador Google Chrome pode auxiliar no entendimento das orientações em língua portuguesa.
Às pessoas que usam o Google Documentos do Drive, precisam estar atentas porque ao abrir qualquer modelo criado em ferramenta off-line (SBC ou ACM, por exemplo), a formatação é alterada automaticamente, gerando elementos não identificáveis por leitores de tela “invisíveis aos olhos”. Portanto, recomenda-se que os autores assegurem-se que a versão final do PDF seja acessível.
Independente do modelo que você decidir usar, certifique-se de que o arquivo que você está entregando é acessível para contemplar a multiplicidade das diferenças do público que o IHC 2024 deseja acolher.

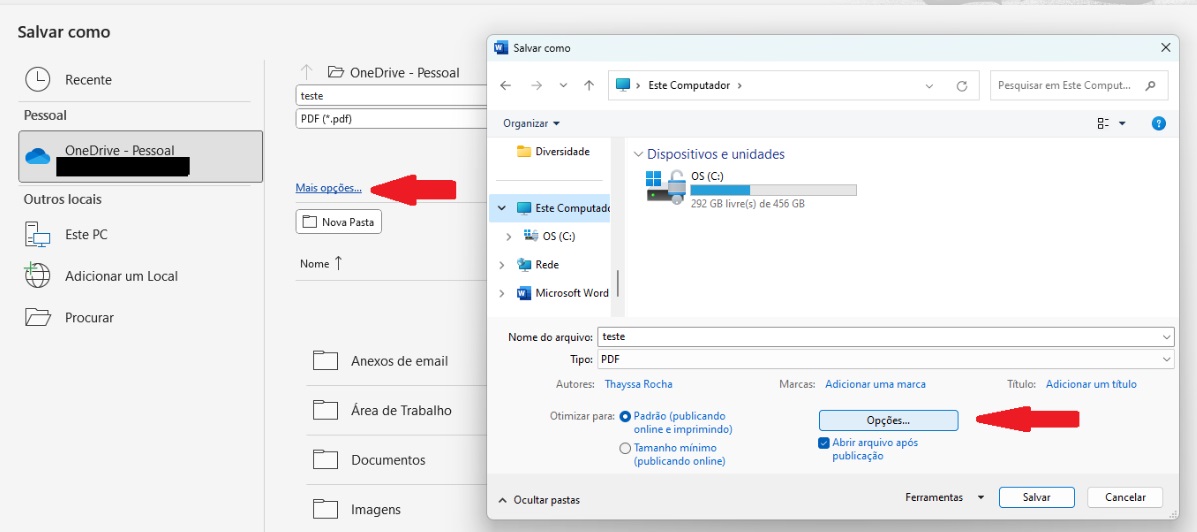
No Word, vá para “Arquivo” > “Salvar Como” e escolha o local onde você deseja salvar o arquivo.
- Na lista “Salvar como tipo”, selecione “PDF”;
- Antes de salvar, clique em “Mais Opções”;
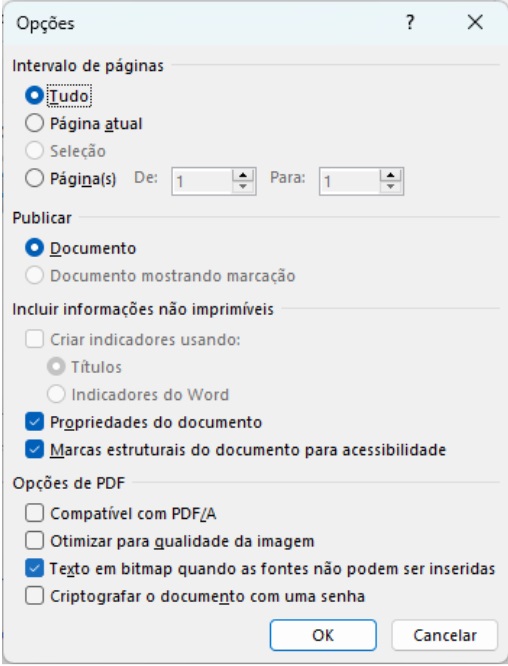
- Na tela que se abre, escolha a opção “Opções”

Referências
- eMAG 3.1 (https://emag.governoeletronico.gov.br/#s3.5)
- Recomendação 3.6 do – Fornecer alternativa em texto para as imagens do sítio
- Recomendação 3.9 – Em tabelas, utilizar títulos e resumos de forma apropriada
- Recomendação 3.10 – Associar células de dados às células de cabeçalho
- Orientações para Criação de Documentos Acessíveis no Microsoft Word (http://nau.uniriotec.br/images/pdf/guia/v2-guiaWord.pdf)
- Guia do Governo DIgital – O uso correto do texto alternativo (https://www.gov.br/governodigital/pt-br/acessibilidade-digital/uso-correto-texto-alternativo.pdf)
- Tese Carolina C. do Sacramento Nardi – DIRETRIZES PARA PRODUÇÃO DE ALTERNATIVAS AO CONTEÚDO VISUAL EM MÍDIAS SOCIAIS ONLINE SOB A PERSPECTIVA DE PESSOAS COM DEFICIÊNCIA VISUAL (http://nau.uniriotec.br/images/pdf/orientacoes/doutorado/2021-tese-carolina-sacramento.pdf – pág. 269/270)
Se esta é a primeira vez que você efetua uma submissão de artigo usando o sistema JEMS (Journal and Event Management System), você pode criar sua conta acessando o link create your account here (crie sua conta aqui). Uma vez que você se cadastrou, você: (1) pode acessar o JEMS e localizar a trilha de interesse do IHC 2024 que deseja efetuar a submissão ou, se estiver navegando no site do IHC 2024, (2) pode clicar no link de acesso direto à submissão na trilha desejada. Por exemplo, para efetuar uma submissão na Trilha de Pesquisa, o link direto está disponível em IHC 2024 – Trilha de Pesquisa. Caso você precise conferir os passos para realizar a submissão, o documento Ajuda para autores de artigos pode ajudar você a atingir seu objetivo.
Se você tiver dificuldades, pode ainda nos escrever que um de nossos voluntários poderá lhe ajudar. Envie um e-mail para ihcacessivel@gmail.com.
Aguardamos a submissão de seu artigo!
Procuramos fazer do IHC um evento amplamente acessível. Para isso, boas práticas de acessibilidade têm sido adotadas desde o IHC de 2021.
Temos envidado esforços para realizar postagens acessíveis nas redes sociais, bem como temos tentado oferecer um site acessível, e incentivado a adoção de recursos de acessibilidade nas publicações e apresentações de trabalhos.
Entendemos, entretanto, que esse é um processo colaborativo e que estamos aprimorando. Caso você ainda tenha alguma dificuldade para identificar informações relevantes no site ou para desempenhar alguma atividade necessária à sua participação no evento, deixe-nos saber! Envie um e-mail para ihcacessivel@gmail.com.
Ao entrar na página de inscrição do IHC 2024 e ser direcionado à plataforma ECOS (do inglês, Event Registration and Coordination System) da Sociedade Brasileira de Computação, considere as seguintes alternativas:
- Se esta é a sua primeira vez no sistema, você deve criar sua conta a partir do link Nova Conta >> e, então, retornar à página de inscrição do IHC 2024;
- Se você já possui uma conta no sistema, você deve realizar sua autenticação, informando no formulário “Já é usuário?” seu e-mail e senha. Ao fazê-lo, você será direcionado(a) ao formulário de inscrição do IHC 2024, que está organizado em seis seções: (1) Informações do Inscrito; (2) Categoria; (3) Extras; (4) Autorização do uso de imagem e fala; (5) Informações de pagamento; (6) Forma de Pagamento.
Após preencher todos os campos, ao final do formulário, você deve clicar no botão “Salvar Inscrição”.
Se você tiver dificuldades, envie um e-mail para ihcacessivel@gmail.com, que um de nossos voluntários irá lhe ajudar.
A Coordenação de Acessibilidade do IHC 2024 está preparando um modelo de slides que atende aos requisitos de acessibilidade. Em breve a disponibilizaremos.
A adoção do modelo não é obrigatória. Adotando-o ou não, pedimos que você observe as seguintes recomendações para sua apresentação ficar acessível a mais pessoas:
- Escolha um bom esquema de cores
- Dê preferência a esquemas com alto contraste entre fundo e texto, portanto com relação de contraste 7:1. Para verificar a relação de contraste, consulte Tanaguru Contrast Finder;
- Certifique-se que o conteúdo seja perceptível a usuários daltônicos, conforme orientações em Coblis – Color Blindness Simulator.
- Escolha uma fonte legível
- Dê preferência a fontes sem serifa, por exemplo, Arial, Helvetica, Verdana;
- Quanto ao tamanho, recomenda-se 32pt para títulos; e 24pt para parágrafos e listas de itens.
- Adote formas redundantes para destacar informações
- Caso opte por utilizar cores, de forma redundante, adote texto entre parênteses, para sinalizar algum aspecto relevante que pretenda destacar;
- Considere usar negrito e itálico para transmitir ênfase.
- Mantenha o texto breve
- Se o orador tem tendência a falar rápido, pode ser útil colocar mais palavras em um slide.
- Utilize imagens para deixar mais claras suas ideias
- Faça gráficos simples, apresentando seu equivalente em texto. Para dicas sobre descrição de imagens, consulte: Curso eMAG para conteudistas ou WebAim – Alternative Text.
- Garanta a acessibilidade de animações e vídeos
- Ofereça audiodescrição;
- Ofereça legendas.
Para saber mais sobre orientações:
Os pôsteres deverão ser confeccionados pelos autores conforme o template ser disponibilizado pela coordenação da trilha no tamanho padrão de 90 cm x 120 cm para apresentação no evento.
A fim de promover a acessibilidade na sessão de pôsteres, um conjunto de recomendações foi elaborado a respeito das cores, fonte e formato digital acessível vinculado ao pôster impresso.
Cores
Garanta contraste suficiente entre o texto e o fundo usando uma ferramenta como WebAIM contrast checker para conferir.
Evite confiar apenas na cor para transmitir significado. Em vez disso, use padrões ou sombreados além de cores em tabelas, gráficos, ilustrações e mapas onde as diferenças de cores se destinam a transmitir informações.
Fonte
Recomendado: fontes sem serifa, como Arial, Gill Sans, Helvetica e Verdana para corpo e título do texto.
Fontes serifadas como Times New Roman e Garamond são recomendadas apenas para títulos.
Tamanho da fonte
Título principal: 72 pontos (mínimo) – 158 pontos (ideal)
Títulos de seção: 42 pontos (mínimo) – 56 pontos (ideal)
Corpo do texto: 24 pontos (mínimo) – 36 pontos (ideal)
Legendas: 18 pontos (mínimo) – 24 pontos (ideal)
Formato digital
Forneça um código QR ou uma URL curta com link para o seu pôster no formato digital em PDF.
É importante garantir que o pôster seja acessível a pessoas que utilizam leitores de tela.
Forneça texto alternativo e/ou legendas descritivas para imagens, figuras e gráficos.
Defina a ordem de leitura para blocos de texto e outros elementos do pôster: no PowerPoint, vá em Organizar → Painel de seleção → Arraste os itens na ordem correta.
O PowerPoint possui um verificador de acessibilidade integrado que destacará os problemas e informará como corrigi-los: Ferramentas → Verificar acessibilidade → Resultados da inspeção.
Se estiver exportando para o formato PDF, certifique-se de “Salvar em PDF” ou “Salvar como Adobe PDF” (não “Imprimir em PDF”).
Para apresentação das demos, serão disponibilizados pela organização do evento: mesa, cadeira, ponto de energia e acesso à Internet. Quaisquer outros equipamentos deverão ser providenciados pelos autores.
Referências
https://tapiaconference.cmd-it.org/program/presentation-and-poster-accessibility-guidelines/
https://www.washington.edu/accesstech/documents/
https://guides.library.yale.edu/academic-poster-resources/accessibility
Descrição de Imagens
Lembre-se de que o objetivo das descrições de imagens para usuários de leitores de tela é proporcionar uma experiência semelhante à de usuários que podem ver as imagens. Ao seguir essas dicas, você pode criar descrições mais úteis e acessíveis.
- Seja claro e conciso: Use uma linguagem simples e objetiva. Descreva a imagem de forma clara e direta, sem utilizar frases longas ou complicadas;
- Seja descritivo: Inclua detalhes importantes que contribuem para o entendimento da imagem. Isso pode incluir cores, formas, expressões faciais, ações e contexto. Tente transmitir o mesmo tipo de informação que uma pessoa vendo a imagem receberia
- Oriente a posição dos elementos: é recomendável descrever os elementos de cima para baixo, da esquerda para a direita, exceto se o foco da fotografia estiver em outro local. Lembre-se que o ponto de vista deve sempre ser o de quem observa a foto para indicar o posicionamento (esquerda, direita);
- Foque no essencial: Identifique o elemento mais importante da imagem e comece por aí. Não é necessário descrever cada detalhe, mas sim os aspectos mais significativos relacionados ao conteúdo do texto ou ao propósito da imagem;
- Evite dizer “imagem de” ou “foto de”: Vá direto à descrição. Os leitores de tela geralmente já anunciam que se trata de uma imagem, então essa informação é redundante;
- Seja sensível ao contexto: A descrição deve estar em harmonia com o conteúdo do texto circundante. Por exemplo, se uma imagem tem um propósito específico em um artigo ou post, a descrição deve refletir esse propósito;
- Evite interpretações subjetivas: Descreva o que você vê, não o que você pensa ou sente sobre a imagem. Evite usar linguagem que possa ser interpretada de maneiras diferentes por diferentes pessoas;
- Não ignore o texto embutido nas imagens: Se houver texto dentro de uma imagem, transcreva esse texto na descrição. Isso é especialmente importante para botões, banners e gráficos informativos;
- Teste a acessibilidade: Depois de adicionar as descrições das imagens, é uma boa prática testar a acessibilidade com o uso de leitores de tela para garantir que as descrições sejam eficazes. Uma sugestão gratuita é a ferramenta NVDA, disponível no link: https://www.nvaccess.org/download/ .
Descrição de gráficos
Criar descrições eficazes de gráficos para usuários de leitores de tela é crucial para garantir que todas as pessoas tenham acesso à mesma informação. Ao seguir essas dicas, você pode criar descrições mais úteis e acessíveis.
- Descreva o propósito do gráfico: Comece explicando o que o gráfico está tentando mostrar ou qual pergunta está tentando responder. Isso fornece ao usuário uma compreensão clara do contexto antes de entrar nos detalhes;
- Explique o tipo de gráfico: Indique se é um gráfico de barras, de linhas, de pizza, etc. Isso ajuda o usuário a formar uma imagem mental da disposição dos dados;
- Descreva os eixos: Para gráficos de linhas ou barras, descreva os eixos, incluindo o que eles representam e quaisquer unidades de medida. Informe os valores mínimos e máximos e a escala se for relevante;
- Destaque tendências ou padrões principais: Em vez de listar todos os dados, foque nas principais tendências, picos, quedas ou padrões notáveis. Por exemplo, “O gráfico mostra um aumento constante nas vendas de 2010 a 2015”;
- Use comparações claras e descritivas: Em vez de dizer “grande aumento”, você pode dizer “o gráfico mostra um aumento de três vezes nas vendas entre janeiro e fevereiro”;
- Forneça um resumo ou conclusão: Finalize com uma breve síntese ou conclusão que os usuários possam tirar do gráfico;
- Utilize legendas e títulos descritivos: As legendas e títulos devem ser informativos e complementar o texto alternativo que você fornece;
- Teste a acessibilidade: Depois de adicionar as descrições do seu gráfico, é uma boa prática testar a acessibilidade com o uso de leitores de tela para garantir que as descrições sejam eficazes. Uma sugestão gratuita é a ferramenta NVDA, disponível no link: https://www.nvaccess.org/download/.
Referências
- eMAG 3.1 (https://emag.governoeletronico.gov.br/#s3.5)
- Recomendação 3.6 do – Fornecer alternativa em texto para as imagens do sítio
- Recomendação 3.10 – Associar células de dados às células de cabeçalho
- Orientações para Criação de Documentos Acessíveis no Microsoft Word (http://nau.uniriotec.br/images/pdf/guia/v2-guiaWord.pdf)
- Guia do Governo DIgital – O uso correto do texto alternativo (https://www.gov.br/governodigital/pt-br/acessibilidade-digital/uso-correto-texto-alternativo.pdf)
- Tese Carolina C. do Sacramento Nardi – DIRETRIZES PARA PRODUÇÃO DE ALTERNATIVAS AO CONTEÚDO VISUAL EM MÍDIAS SOCIAIS ONLINE SOB A PERSPECTIVA DE PESSOAS COM DEFICIÊNCIA VISUAL (http://nau.uniriotec.br/images/pdf/orientacoes/doutorado/2021-tese-carolina-sacramento.pdf – pág. 269/270)
- Identifique claramente os cabeçalhos de coluna e linha claros: Certifique-se de que cada coluna e linha tenham cabeçalhos claros e descritivos. Isso ajuda os usuários a entender o que cada dado representa. Marque esses cabeçalhos corretamente nas propriedades da tabela se estiver usando um software que permita isso (como HTML, Word ou LaTeX);
- Mantenha uma estrutura simples: Evite tabelas muito complicadas, como tabelas aninhadas, com várias camadas de cabeçalhos ou muitas linhas e colunas. Considere dividir dados complexos em várias tabelas menores, se necessário;
- Evite deixar células vazias: Células vazias podem causar confusão na leitura do documento. Se uma célula estiver intencionalmente vazia, considere adicionar um texto explicativo, como “N/A” (não aplicável) ou “0”, conforme apropriado;
- Use um contraste de cores adequado: Garanta que o texto e o fundo das tabelas tenham contraste suficiente para serem facilmente legíveis por todos, incluindo pessoas com baixa visão ou dificuldades na distinção de algumas cores;
- Forneça uma descrição ou resumo: Inclua um breve resumo ou descrição da tabela, destacando as principais conclusões, tendências ou pontos importantes. Isso fornece um contexto que ajuda os usuários de leitores de tela a entender o que procurar na tabela;
- Rotule corretamente as unidades de medida: Se os dados incluírem unidades de medida, certifique-se de que elas estejam claramente indicadas e consistentes em toda a tabela;
- Teste a acessibilidade: Depois de adicionar as descrições do seu gráfico, é uma boa prática testar a acessibilidade com o uso de leitores de tela para garantir que as descrições sejam eficazes. Uma sugestão gratuita é a ferramenta NVDA, disponível no link: https://www.nvaccess.org/download/ .
Referências
- eMAG 3.1 (https://emag.governoeletronico.gov.br/#s3.5)
- Recomendação 3.6 do – Fornecer alternativa em texto para as imagens do sítio
- Recomendação 3.10 – Associar células de dados às células de cabeçalho
- Orientações para Criação de Documentos Acessíveis no Microsoft Word (http://nau.uniriotec.br/images/pdf/guia/v2-guiaWord.pdf)
- Guia do Governo DIgital – O uso correto do texto alternativo (https://www.gov.br/governodigital/pt-br/acessibilidade-digital/uso-correto-texto-alternativo.pdf)
- Tese Carolina C. do Sacramento Nardi – DIRETRIZES PARA PRODUÇÃO DE ALTERNATIVAS AO CONTEÚDO VISUAL EM MÍDIAS SOCIAIS ONLINE SOB A PERSPECTIVA DE PESSOAS COM DEFICIÊNCIA VISUAL (http://nau.uniriotec.br/images/pdf/orientacoes/doutorado/2021-tese-carolina-sacramento.pdf – pág. 269/270)
Comitê de Acessibilidade
Aline Alves (FIOCRUZ) – aline.alves@icict.fiocruz.br
Carolina Sacramento (UERJ e FIOCRUZ) – carolina.sacramento@fiocruz.br
Daniela Tavares (UFRJ) – daniela.tavares@nce.ufrj.br
Letícia Lima (IFB) – leticia.lima@ifb.edu.br
Priscyla Gonçalves Ferreira Barbosa (UFRJ) – priscyla@cos.ufrj.br
Kamila Rios Rodrigues (USP São Carlos) – kamila.rios@icmc.usp.br
Sara Lobato (UNIRIO) – sara.lobato@edu.unirio.br
Thayssa Águila da Rocha (UFPA) – thayssa.rocha@icen.ufpa.br
